The first month, we have covered few exercises on basic HTML, CSS and Javascript. We built few self-destructing timers for Mission Impossible's style missions. Ricky brought us delicious CSS diner. The current month, we focused on media: web audio, canvas animation, web camera with webrtc, and html5 video. Nano hackers enjoyed Patap immensely. Last week, we played with green screening using the code from seriously.js and experimented some tweening examples. At one point, we all look into Lucas's screen. He discovered Chinese in the code for the Twitter button. This week we got few drawing applications and for the few more demanding, we tried voxel.js (Minecraft in Javascript). We also had Giordan to join us for the first time. Giordan has been a regular at CoderdojoNYC and busy creating Minecraft mods in Java and Eclipse.
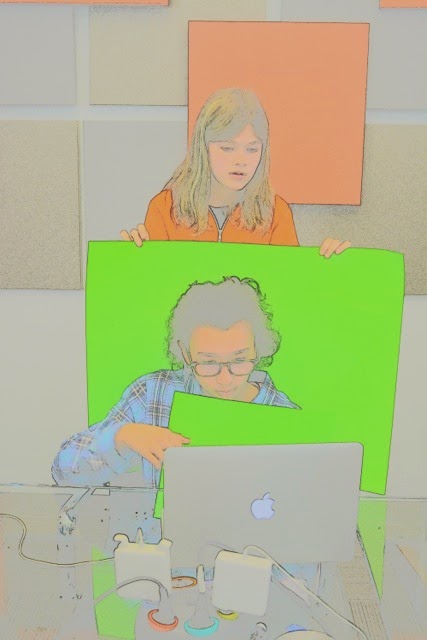
We have no clue how green screening works, so we tested with yellow.
Lucas keeps teaching us few tricks
Lucas discovered Chinese in Twitter's button
Nano hackers in action
How to float a nano hacker head?
(Photography by Jennifer)






No comments:
Post a Comment